XtremeUP - Tailwind CSS Coming Soon HTML Template Documentation v1.0
Premium HTML Template Documentation
Thank you for purchasing XtremeUP Tailwind CSS Coming Soon HTML Template.
You can find the detailed information about the template in this document.
If you have any questions that are beyond the scope of this help
file,
please feel free to email via the Profile page.
1. Introduction
You are a shining owner of a regular license based on XtremeUP Tailwind CSS Coming Soon HTML Template.
We would like to thank you for choosing XtremeUP Tailwind CSS Coming Soon HTML Template and for being our loyal customer.
You are
entitled to get free updates to this product + exceptional support (as per market policy) from the author directly.
We made XtremeUP from the ground-up with flexibility in mind.
Each element of XtremeUP is extremely customizable, where you can make
XtremeUP to reflect your own branding styles.
The guide gives you detailed methodologies about how you can customize XtremeUP and make it fit your brand perfectly!
Please go through the documentation carefully to understand how this product is made and how to edit this properly.
HTML and
CSS knowledge is required to customize.
1.1. Files Included
After purchasing XtremeUP template on codecanyon.net with your Envato account, go to your Download page.
Do not directly upload the zip file you downloaded from CodeCanyon. To begin, unzip the CodeCanyon file you just downloaded.

- xtremeup: An installable template file.
- xtremeup-development-version: Tailwind development file.
- documentation: This folder contains what you are reading now.
Key features:
- Completely Responsive Design Optimized viewing on desktop, tablet and mobile devices.
- Easy Customization Customize each slide to meet your unique requirements and preferences.
- Beautiful Appearance on Any Device Great user experience on any screen size or resolution.
- Advanced Animation Effects Eye-catching transitions between slides.
- Cross-Browser Compatibility Seamless functionality on multiple browsers.
- Fast Loading Speed Optimized user experience with fast loading times.
- User-Friendly Interface Easy to use and navigate.
Other features:
- Tailwind CSS v3.4
- HTML5
- CSS3
- W3C HTML valid code
- FlatIcon Icons
- 24/7 Support System
- Free Regular Updates
- Well, Extensive Documentation
- Easy to Setup
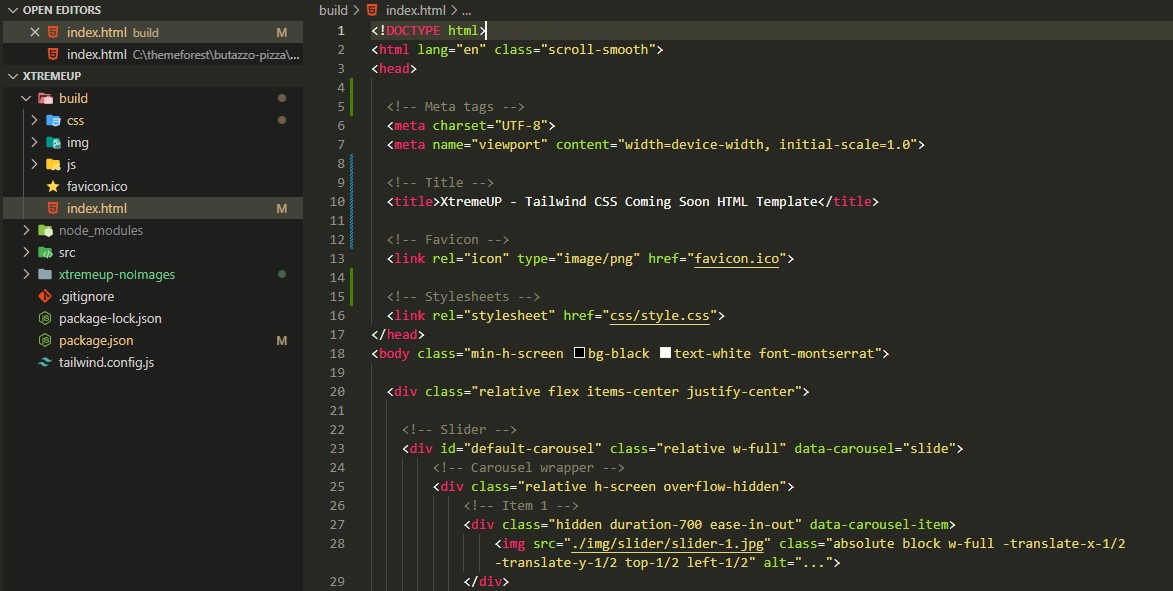
2. Files Structure

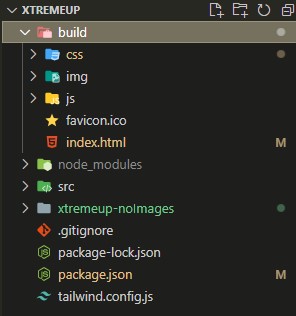
3. Development Version Files Structure

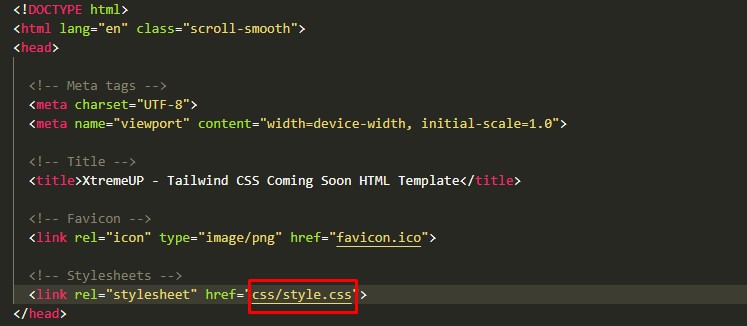
4.1. Change Site Title and Favicon
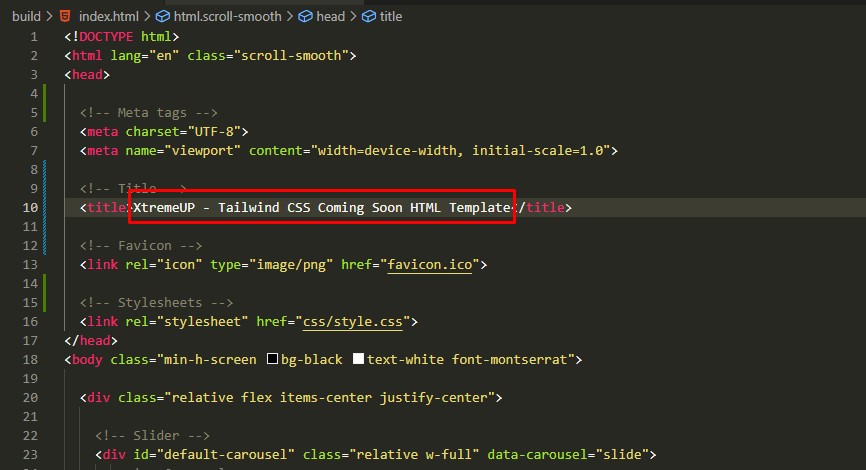
To change your Site title and Favicon open the xtremeup in your editor and go to the location by following screenshot which are given bellow.

You can change Site title following this screenshot
You can change Favicon following this screenshot
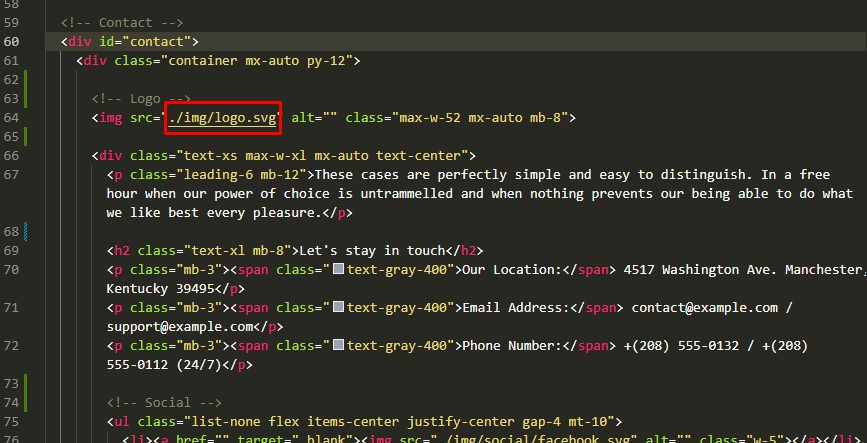
4.2. Change Logo
To change your Site Logo open the xtremeup in your editor and go to the location by following screenshot which are given bellow.

5. HTML Structure

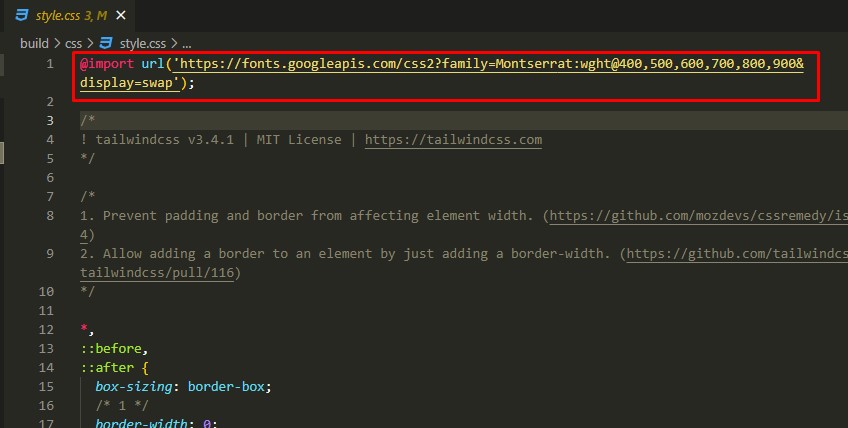
6. CSS Structure

7. Custom Fonts Include

8. JavaScript Structure

9. How to edit tailwind css on your computer
To use Tailwind CSS on your computer, you will need to install it as a development dependency in your project. Here are the steps you can follow to do this:
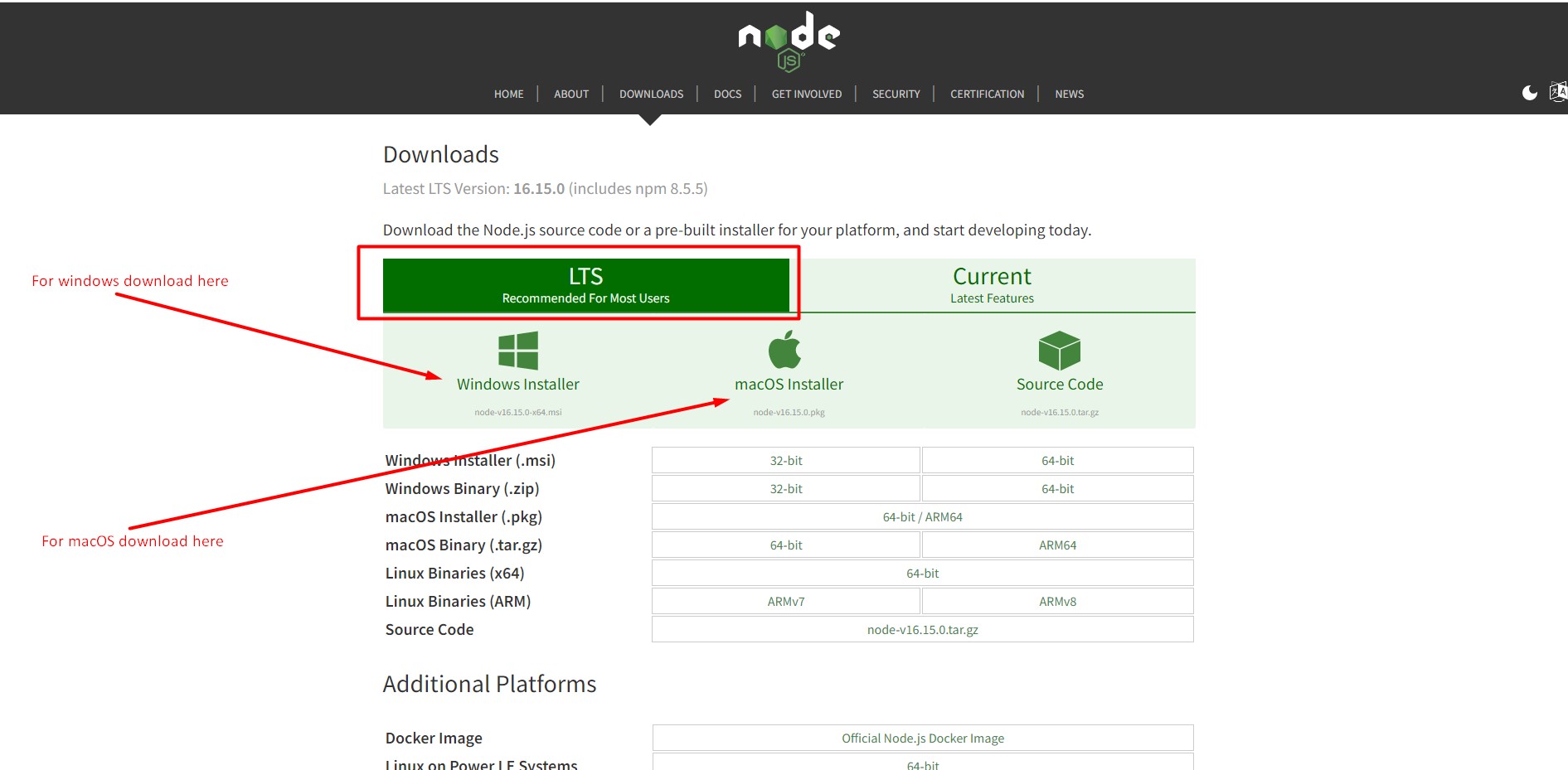
1. Make sure you are running the node.js and npm ( the package manager for Node.js ) installed on your computer.
If you don't have Node.js in your computer please download and install them from the official website: https://nodejs.org/en/download

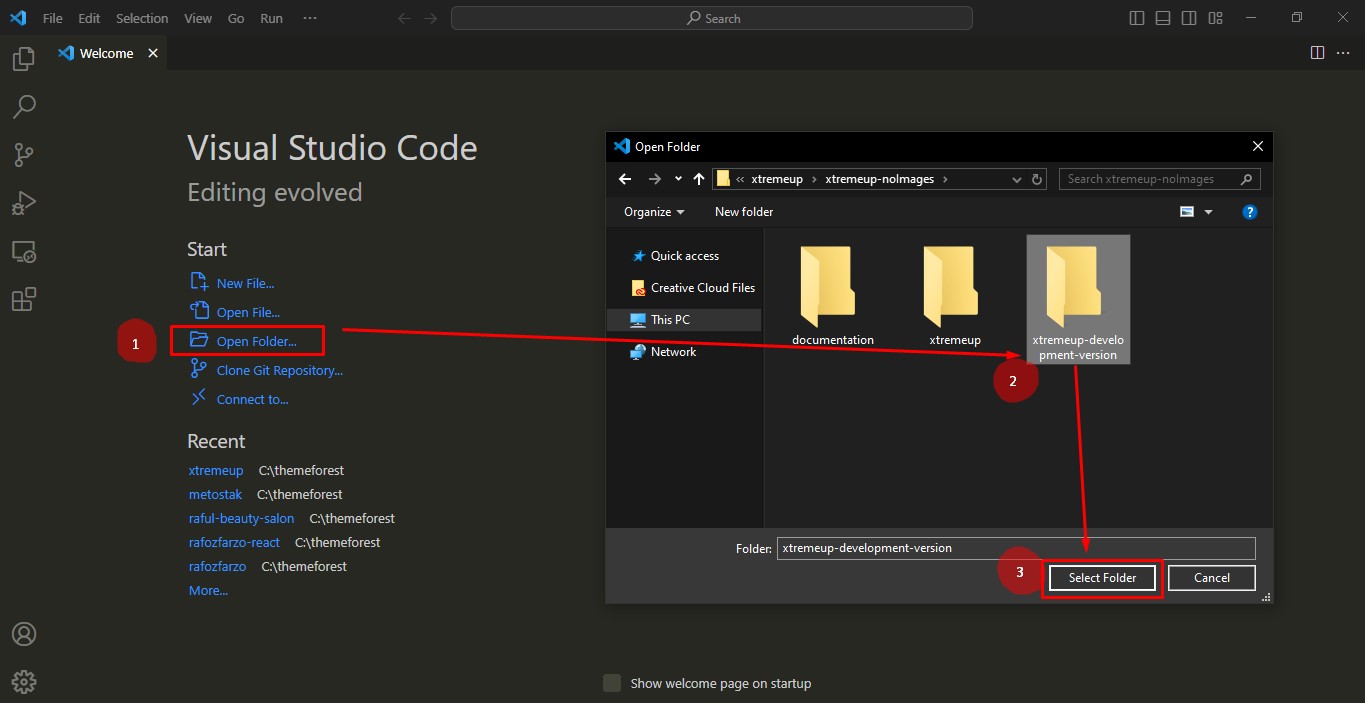
2. Open project on your editor.

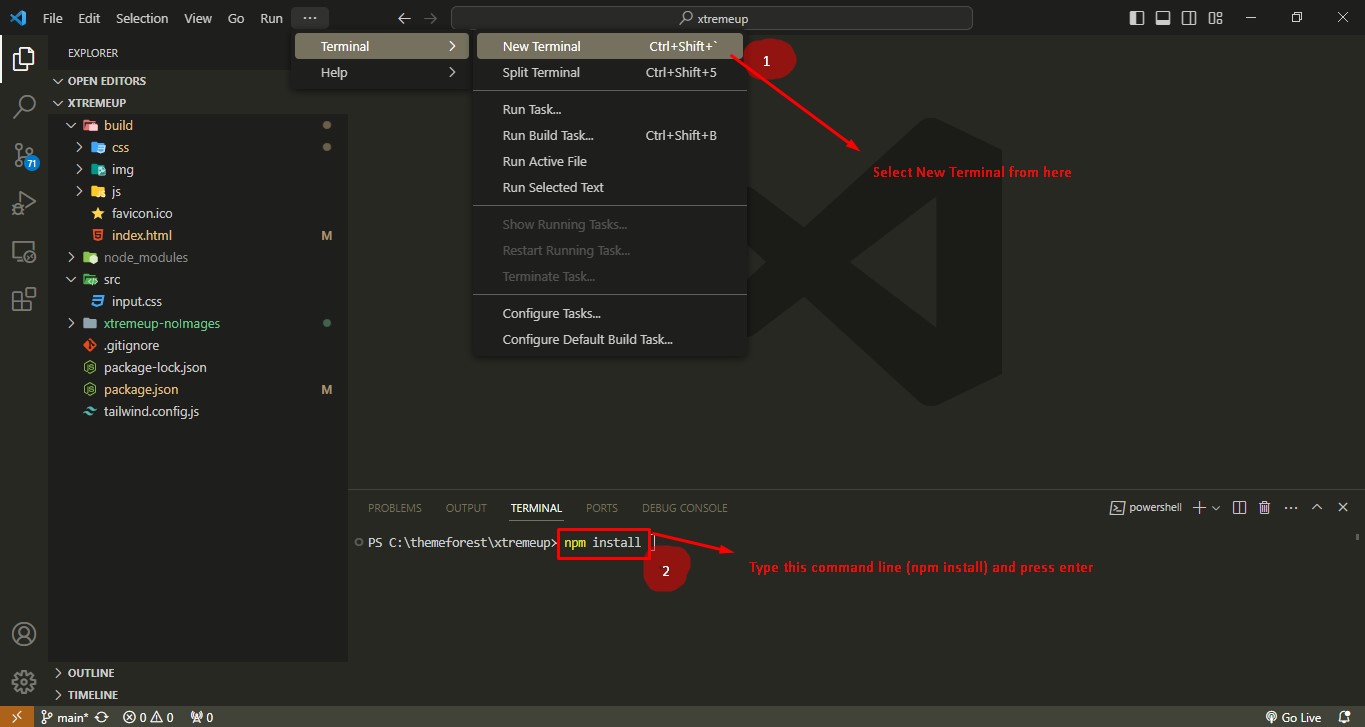
3. Open the terminal as a root directory and run the command npm install.

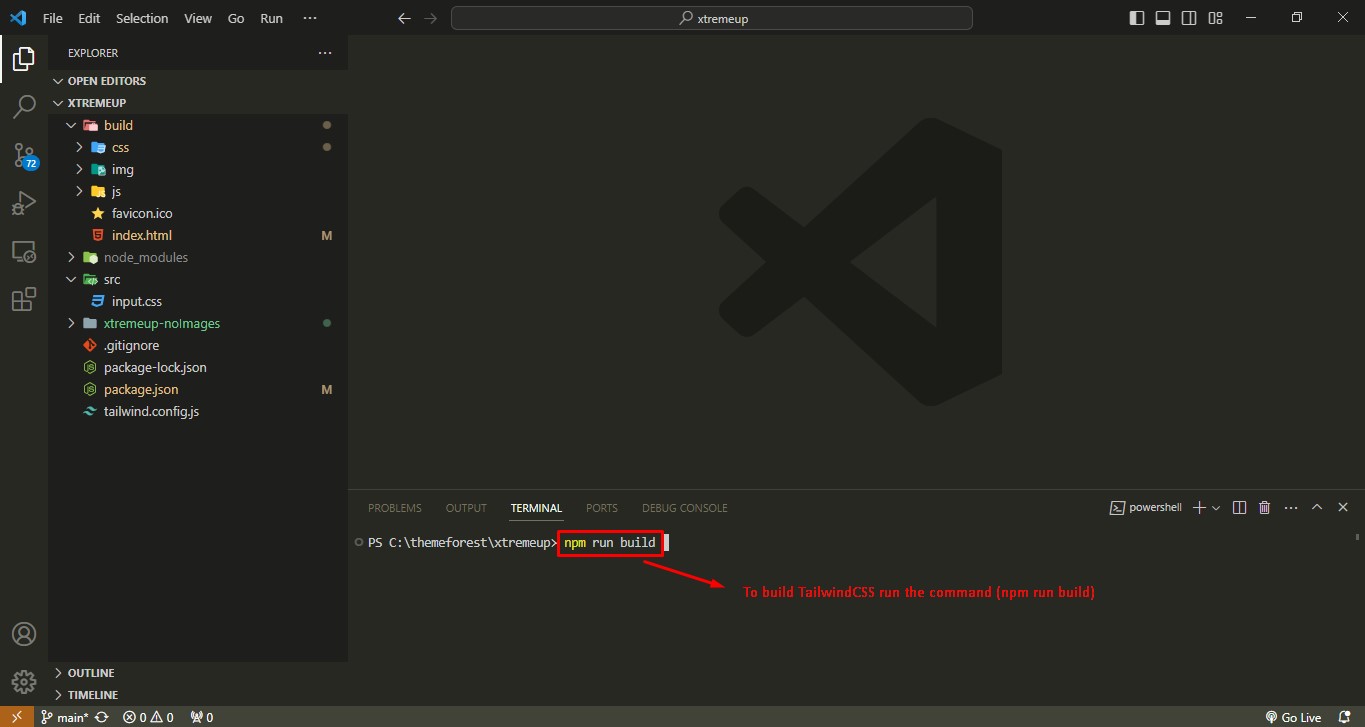
4. To build Tailwind CSS run the command in your terminal npm run build.

10. Support
Support Scope
Please be reminded that you have purchased a very affordable product and you have not paid for a full-time web design agency. Occasionally, we will help with small tweaks, but these requests will be put on a lower priority due to their nature.
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via our profile (https://codecanyon.net/user/alissio) page or sent email on 3850407a@gmail.com. We will be more than happy to assist you.
Included in Free Support Scope:
- Fixing bugs
- Helping clients in changing site contents by sending instructions that couldn’t be covered by documentation
NOT Included in Free Support Scope:
- Any type of custom changes
- Any type of request to update clients’ site contents
Paid Support Scope:
Paid support is not a part of Free Support when you purchase the template from themeforest. We understand that some clients need custom changes while using our template. For that we kept an option for paid support which includes:
- Custom change request
- Custom pages
- Custom features
We kept a flat rate for our paid support which is $35/hour.
Before seeking support, please...
- Make sure your question is a valid item issue and not a customization request.
- Make sure you have read through the documentation or any related video guides before asking support on how to accomplish a task.
11. Credits
The product uses following resources by third parties.
- Tailwind CSS v3.4
- Flowbite
- Stock image: Pixabay
- Google Font: Montserrat
- Icon: FlatIcon
12. Regular Updates
We’re always improving our skills and knowledge so we’re making changes regularly. From bug fixes to new awesome features, updates generally come at least twice a month.
V. 1.0.0 – 20.02.2024 - Initial release
13. Thanks
Once again thank you for purchasing one of our Templates.

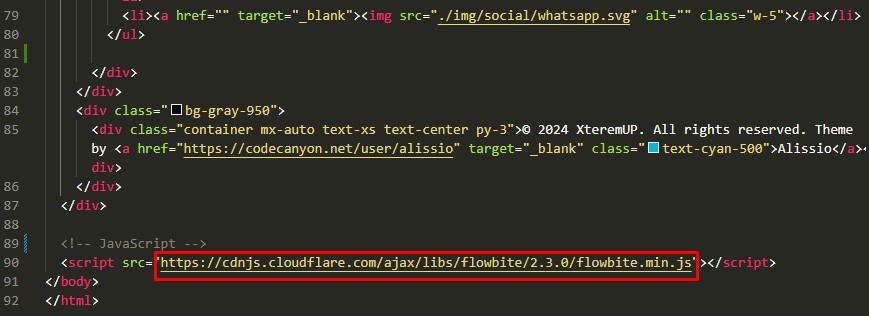
4.3. Social Icon
To change Social Icon